WPF的滤镜效果,目前框架自带的只有BlurEffect和DropShadowEffect两种。DropShadowEffect为投影效果,只能显示黑灰颜色的效果,如果想让一个边框达到别的颜色的滤镜效果,我们可以利用BlurEffect进行模糊处理实现。实现原理主要是用两个Border进行叠加,第一个Border进行背景色的模糊效果处理,第二个Border设置背景色、边框色以及叠加在第一个Border上面。
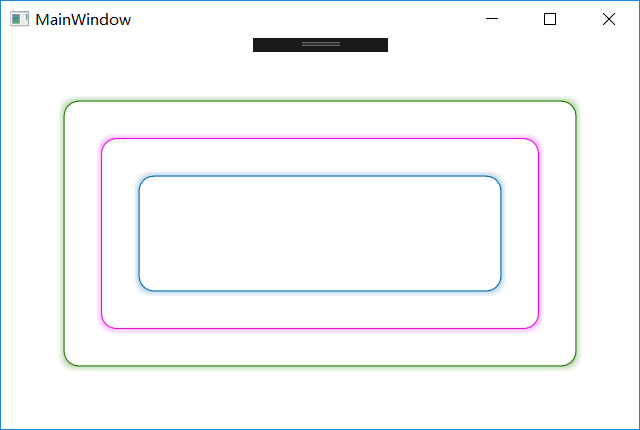
效果图:

本文共 584 字,大约阅读时间需要 1 分钟。
WPF的滤镜效果,目前框架自带的只有BlurEffect和DropShadowEffect两种。DropShadowEffect为投影效果,只能显示黑灰颜色的效果,如果想让一个边框达到别的颜色的滤镜效果,我们可以利用BlurEffect进行模糊处理实现。实现原理主要是用两个Border进行叠加,第一个Border进行背景色的模糊效果处理,第二个Border设置背景色、边框色以及叠加在第一个Border上面。
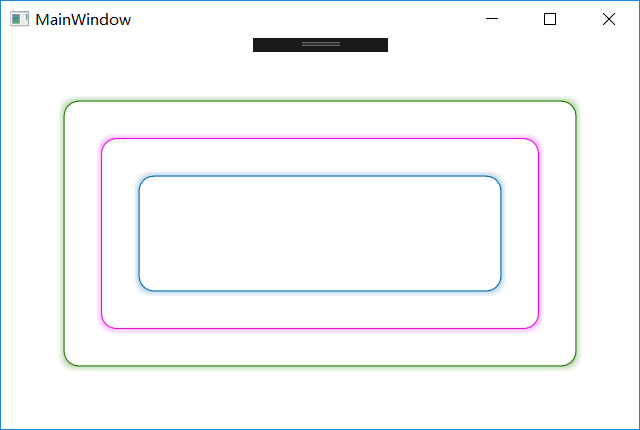
效果图:

转载于:https://www.cnblogs.com/muan/p/8051688.html